Microsoft has announced a new edition of Visual Studio called LightSwitch, now available in beta, and it is among the most interesting development tools I’ve seen. That does not mean it will succeed; if anything it is too radical and might fail for that reason, though it deserves better. Here’s some of the things you need to know.
1. LightSwitch builds Silverlight apps. In typical Microsoft style, it does not make the best of Silverlight’s cross-platform potential, at least in the beta. Publish a LightSwitch app, and by default you get a Windows click-once installation file for an out-of-browser Silverlight app. Still, there is also an option for a browser-hosted deployment, and in principle I should think the apps will run on the Mac (this is stated in one of the introductory videos) and maybe on Linux via Moonlight. Microsoft does include an “Export to Excel” button on out-of-browser deployments that only appears on Windows, thanks to the lack of COM support on other platforms.
I still find this interesting, particularly since LightSwitch is presented as a tool for business applications without a hint of bling – in fact, adding bling is challenging. You have to create a custom control in Silverlight and add it to a screen.
Microsoft should highlight the cross-platform capability of LightSwitch and make sure that Mac deployment is easy. What’s the betting it hardly gets a mention? Of course, there is also the iPhone/iPad problem to think about. Maybe ASP.NET and clever JavaScript would have been a better idea after all.
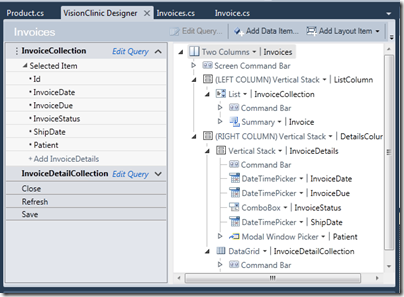
2. There is no visual form designer – at least, not in the traditional Microsoft style we have become used to. Here’s a screen in the designer:
Now, on one level this is ugly compared to a nice visual designer that looks roughly like what you will get at runtime. I can imagine some VB or Access developers will find this a difficult adjustment.
On the positive side though, it does relieve the developer of the most tedious part of building this type of forms application – designing the form. LightSwitch does it all for you, including validation, and you can write little snippets of code on top as needed.
I think this is a bold decision – it may harm LightSwitch adoption but it does make sense.
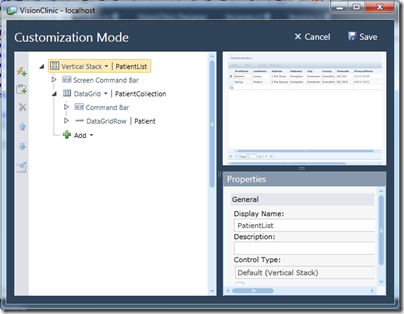
3. LightSwitch has runtime form customization. Actually it is not quite “runtime”, but only works when running in the debugger. When you run a screen, you get a “Customize Screen” button at top right:
which opens the current screen in Customization Mode, with the field list, property editor, and a preview of the screen.
It is still not a visual form designer, but mitigates its absence a little.
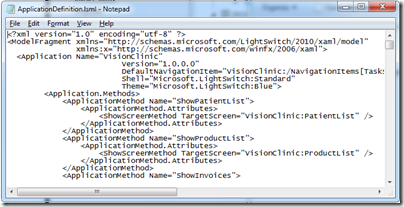
4. LightSwitch is model driven. When you create a LightSwitch application you are writing out XAML, not the XAML you know that defines a WPF layout, but XAML to define an application. The key file seems to be ApplicationDefinition.lsml, which starts like this:
Microsoft has invested hugely in modelling over the years with not that much to show for it. The great thing about modelling in LightSwitch is that you do not know you are doing it. It might just catch on.
Let’s say everyone loves LightSwitch, but nobody wants Silverlight apps. Could you add an option to generate HTML and JavaScript instead? I don’t see why not.
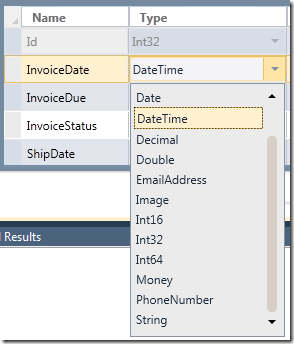
5. LightSwitch uses business data types, not just programmer data types. I mean types like EmailAddress, Image, Money and PhoneNumber:
I like this. Arguably Microsoft should have gone further. Do we really need Int16, Int32 and Int64? Why not “Whole number” and “Floating point number”? Or hide the techie choices in an “Advanced” list?
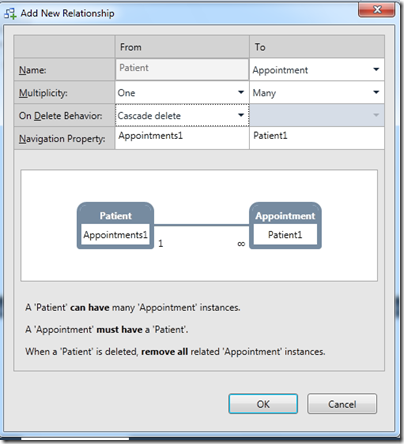
6. LightSwitch is another go at an intractable problem: how to get non-professional developers to write properly designed relational database applications. I think Microsoft has done a great job here. Partly there are the data types as mentioned above. Beyond that though, there is a relationship builder that is genuinely easy to use, but which still handles tricky things like many-to-many relationships and cascading deletes. I like the plain English explanations in the too, like “When a Patient is deleted, remove all related Appointment instances” when you select Cascade delete.
Now, does this mean that a capable professional in a non-IT field – such as a dentist, shopkeeper, small business owner, departmental worker – can now pick up LightSwitch and and write a well-designed application to handle their customers, or inventory, or appointments? That is an open question. Real-world databases soon get complex and it is easy to mess up. Still, I reckon LightSwitch is the best effort I’ve seen – more disciplined than FileMaker, for example, (though I admit I’ve not looked at FileMaker for a while), and well ahead of Access.
This does raise the question of who is really the target developer for LightSwitch? It is being presented as a low-end tool, but in reality it is a different approach to application building that could be used at almost any level. Some features of LightSwitch will only make sense to IT specialists – in fact, as soon as you step into the code editor, it is a daunting tool.
7. LightSwitch is a database application builder that does not use SQL. The query designer is entirely visual, and behind the scenes Linq (Language Integrated Query) is everywhere. Like the absence of a visual designer, this is a somewhat risky move; SQL is familiar to everyone. Linq has advantages, but it is not so easy to use that a beginner can express a complex query in moments. When using the Query designer I would personally like a “View and edit SQL” or even a “View and edit Linq” option.
8. LightSwitch will be released as the cheapest member of the paid-for Visual Studio range. In other words, it will not be free (like Express), but will be cheaper than Visual Studio Professional.
9. LightSwitch applications are cloud-ready. In the final release (but not the beta) you will be able to publish to Windows Azure. Even in the beta, LightSwitch apps always use WCF RIA Services, which means they are web-oriented applications. Data sources supported in the beta are SQL Server, SharePoint and generic WCF RIA Services. Apparently in the final release Access will be added.
10. Speculation – LightSwitch will one day target Windows Phone 7. I don’t know this for sure yet. But why else would Microsoft make this a Silverlight tool? This makes so much sense: an application builder using the web services model for authentication and data access, firmly aimed at business users. The first release of Windows Phone 7 targets consumers, but if Microsoft has any sense, it will have LightSwitch for Windows Phone Professional (or whatever) lined up for the release of the business-oriented Windows Phone.






Tim, all the images in your posts 404 when I view them in the (default) mobile view on an Android device. They work on the same device when I use the link at the bottom to switch to the desktop view.
Craig
On the iPhone I get a query box for each image, but if I tap it the image appears. I’m not sure if is a feature of the mobile theme, or a permissions issue. I’ll check.
Tim
On Android, if I tap the “box” I go to the image directly, i.e., not in context of the page.
Unfortunately, Microsoft has a history of being rather clueless in the mobile space. This could change, but from what I’ve seen of WP7, I wouldn’t bet on it.
@Craig I’ve fixed the image issue – it now works for me, at least.
Thanks for reporting the problem.
Tim
Yes, looks better for me, too!
I think it’s targeted at the “unofficial IT guy” in large departments or small shops that has toyed with Access and Excel over the years to solve LOB app problems for their company. A local gov I used to work for had over 1,000 access databases being used in departments and NONE of them were sanctioned by IT. All were built by hobbyist and are “locked in” to the access interface on the local file server. SharePoint can sometimes solve this problem once you upload the db, but I think lightswitch takes it one step further.
One other scenario is often these access apps get built in companies because hiring outside development to create custom apps is so cost prohibitive, so someone in-house buys a Access book and a month later an Access DB is on the file share being used for storing official business data, and before you know it, it’s a “business critical” app. Maybe dev shops can offer a lightswitch option in their sales pipeline… where as a totally custom app would cost the customer X, but the dev shop offers a cheaper option i.e. for 50% the cost (but maybe a loss of some custom features)… you can have the app built in lightswitch.
Finally, if Microsoft ramp the dev cycle of lightswitch to get it quickly to a more full featured product (add mobile support, export to .csv support, non-silverlight support, etc)… you’re right that this could be a hit for the space between totally custom apps and in-house ad-hoc access apps… which should go the way of the dodo.
Lightswitch does not support many-to-many relationships.
This looks like a serious limitation in what is otherwise a great new tool.
You do that over cross-tables.
“Beyond that though, there is a relationship builder that is genuinely easy to use, but which still handles tricky things like many-to-many relationships and cascading deletes.”
It does handle many-to-many relationships.
Hi,
Just to add into the use cases for this. There seems to be an assumption that this is useful for the “unsanctioned apps” outside the IT department. Most business apps are straightfoward forms based applications, I can certainly see how this would be an attractive option where sanctioned development is required by IT professionals, but the application is maintainable and quick to develop.
A lot of BUSINESS developers do not have time to reinvent user interfaces and learn the intricicies of the .NET framework in order to develop typical business applications that have historically been handled by Access and other systems. When you might be developing 50-100+ seperate SMALL applications for business purposes, developing in .NET is not going to be sustainable.
TBH I’d rather an access app based on a good database structure, than a custom .NET application written by a developer in a hurry. There is only so much you can do with an Access application, provided the underlying relational database design is good, there can only be so much wrong with it. The biggest issue with access is uncontrolled proliferation of new access databases.
As long as the designer tool and the filler tools are maintained seperately there is little risk of this with LightSwitch.
To get some idea of the competition have a look at Ebase Technology: http://www.ebasetech.com/ufs/ufsmain?formid=XI_P1_HOME We use this in work to develop quick and maintainable form based applications. We are quite capable of creating these applications using this development environment, but wouldn’t consider the overhead of .NET.
Jason.
I feel like Lightswitch is to seasoned developers what the kinect was to engineers. People look at this tool and get caught up in it’s suggested demographic and not what the technology is capable of.
The real power here is a data-centric approach to application development.
* Where this beats Access/Excel and a counter to the point of ‘.NET overhead’: You *want* .NET overhead, especially when it means that applications across enterprise can rely on validation rules, data types, libraries, and utilities that benefit from central control.
Image wanting to start a new department to handle data processing for some aspect of operations. I can reuse all the relevant business intelligence logic that went into my enterprise application and produce a polished data entry portal that requires minimal design, minimal testing, and few deployment concerns – while at the same time limiting the scope of responsibility and thus complexity of the application. This reduction will lead to shorter training times, fewer mistakes, and more agile development.
SOA is beautiful.
I think putting this in the hands of an amateur developer is the wrong mindset to have. It’s the reason why Access is a nightmare and it’s the reason why implementations of Lightswitch which rely on the hobbyist will fail.
My services should evolve and mature over time. *They* are the mission critical components of the business. End points, and access portals are disposable and with good reason.
I think the laws of increasing complexity lead development shops to suffer from sunk cost bias at a certain point in the project. Lightswitch (and the theory behind it) allow us to simply burn an implementation once it grows too costly. In doing so we can sit back and enjoy the polished APIs, stored procedures, and business intelligence that resulted from the venture and leverage them in an application redesign.
I say bravo.
Jason, thanks for the ebasetech link. Very good discovery indeed.