Adobe’s Create the Web world tour – which came to London yesterday – is in the public unveiling of of Adobe’s new wave of tools, the first since it turned away from Flash and towards open web standard, hardly a year ago.
Michael Chaize is a developer evangelist at Adobe. I asked him when it became clear to him personally that Adobe was no longer a Flash platform company.
“The main shift happened November last year [2011]” he told me. “It happened when we, for the Flash part, decided to just focus on video games and premium video, and invest in HTML tooling and specifications with a team of engineers. It was synced with the decision to stop developing Flash in mobile just to focus on apps with Adobe AIR.
“Now we are almost a year later, and Create the Web is an opportunity to showcase the work that has been done. All the product that have been launched, the Edge tools and service, just started in November of last year.”
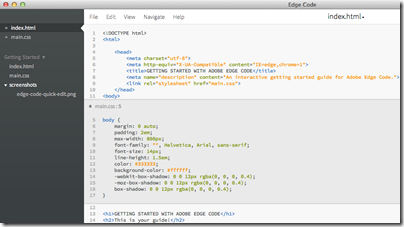
The timing was confirmed by Adam Lehman, product manager for Edge Code, a tool built on Bracket, which is an open source project created by Adobe to provide a lightweight, code-centric editor for HTML 5 technologies. I asked him when work on Brackets started. Research started in mid-2011, he said, but “we got the team together in December 2011 and started coding.”
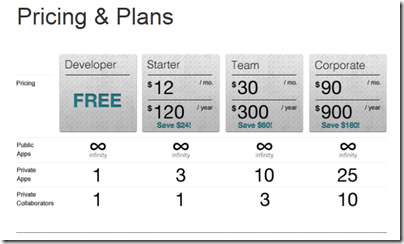
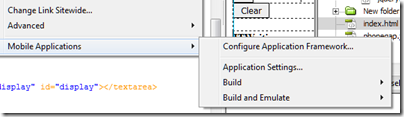
The Edge tools are intended as focused, lightweight product each targeting a specific small part of web design, in contrast to typical Creative Suite products such as Dreamweaver which encompass a large area of functionality; a valid approach but one which inevitably leads to huge tools that take an age to load and a lifetime to learn. Edge is also being used as a not-to-subtle way to promote Adobe’s subscription-based Creative Cloud, since the tools are only available by that route. As a further sweetener, you can get some of the tools as part of the free subscription tier.
It is remarkable that Adobe has navigated the difficult transition from Flash to HTML, and the difficult transition from shrink-wrap to subscription, with so little pain.
That said, perhaps the transition from Flash to HTML is not as profound as it first appears. The Flash runtime was always free, while Adobe made its money from design tools, and as the web become more capable, designing for the Web looks increasingly similar to designing for Flash.
Even the community is the same. “When it deals with expressive web, motion design, we feel that the Flash community can reuse their skills,” said Chaize. “Being a Flash developer is not just about the language, it’s a knowledge, it’s a culture. Agencies tell me, ‘When I need to hire a motion designer for HTML, I hire a Flash guy.’
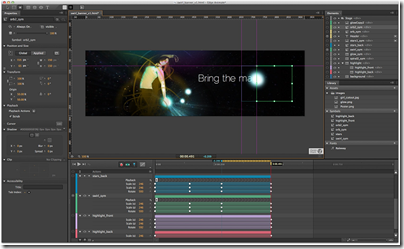
That said, HTML 5 is still inferior to Flash in some respects. I watched a slightly jerky animation showing off HTML 5 capabilities and could not help thinking that it would run more smoothly in Flash (of course it was all preview software). It will get there though. This is why Adobe is working to bring specifications like CSS shaders and CSS regions to the official standards.
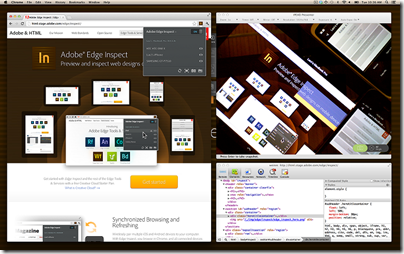
There is another thing I noticed at Create the Web, which is the extent to which Adobe’s new tools are built on Google’s platform. Many of the Edge tools are made with the Chrome Embedded Framework; the browser used for demonstrations is Chrome Canary, a preview build implementing the newest standards, and if you look at the code you see abundant use of the WebKit prefix which designates features currently specific to the WebKit browser engine used by Apple, Google and others. There is also extensive use of WebGL, popular with designer but contentious because some browser vendors consider it a security risk and it is not an official web standard.
Lehman insists that there is no intention to go down a Google-specific route. “It was more of a technology stack we went with,” he says, explaining that the intent for Brackets is that it will one day run in the browser, in which case it will have to support Mozilla, Opera and Microsoft browsers as well.
The reason for adopting so much Google stuff is partly the excellent fit with what Adobe needed, and partly the low friction. “We didn’t have to go to a meeting, it was just published” said Lehman, referring to the Chromium Embedded Framework which let you run HTML5 applications on the desktop.
Brackets looks great, has real community adoption already, and Adobe has interesting plan for its future. Along with browser hosting, Lehman talks about proper debugging support with breakpoint, JavaScript macros, an embedded node.js engine, and more.
When Apple rejected Flash in iOS it put Adobe in a difficult spot – another reason for the company’s warmth towards Google and Android – but since then the transition has been remarkable.