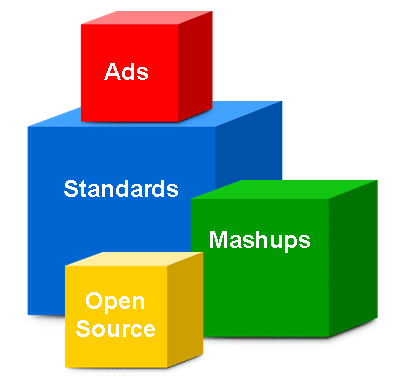
I was fascinated by this slide shown at the recent global developer day, which I’m reproducing with Google’s permission:

The image doesn’t make sense without the caption, which I’ve used as the title of this post: The New Model of App Development. You can see the slide in context in this Register piece. Two things in particular interest me. One is the appearance of ads as an integral part of the development model. This makes sense for Google’s own development, but does it make sense for others? Given that much of the software industry is slogging away at internal business applications, that seems a stretch. It may be true for consumer apps. Ad-funded applications have not been a big success on the desktop, but we have somehow become tolerant of ads flashing round the screen when working on the Web.
Another issue is one we tried to capture in the caption for this image at the Reg. The main goal of developer day was to get developers to integrate Google services into their applications, by using Google Maps and the other APIs on show at Google code. The company is even keen to host your gadgets on its own servers. Google wants to be an indispensable building block in app development, even though it left itself out of the illustration.
How about open source? Google uses and sponsors open source software, and has posted the code for Gears, but where’s the code for Docs & Spreadsheets? Closed source is an important part of Google’s own app development model, as it is for most others.