Yesterday Google presented its latest platform innovations at the Google I/O conference in San Francisco. Its strategy is relatively clear: to improve web applications so that you can do everything you need in the browser. The client pieces are HTML 5 – though bear in mind that this is not yet a fixed standard – and especially the Chrome browser, whether installed on a traditional operating system or delivered on a Chrome OS device.
Chrome has always had lightning-fast JavaScript. We’re now seeing other pieces in the Chrome-as-application-platform story, including:
Integrated Adobe Flash
The Native Client for secure native code, typically coded in C/C++, running in the browser
Announced yesterday, the WebM video and audio format. This includes VP8, acquired with On2 Technologies and now open source, as well as Vorbis audio and the Matroska multimedia container.
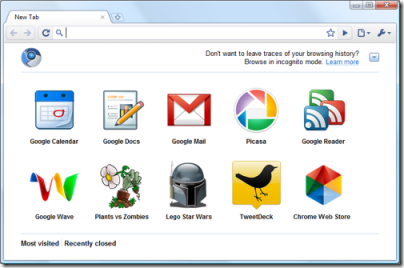
The Chrome Web Store, also announced yesterday, which will be an App Store equivalent for web applications.

Web Store apps are “installable” which may mean little more than a shortcut in the browser, similar to a bookmark or favourite link. However, there will be a payment infrastructure as well as ratings and user reviews.
Serverless apps. This is another aspect to the Web Store. A Web Store app can be designed to run offline, with all the necessary HTML and JavaScript bundled into the .crx format used by the store. Google calls these Serverless apps, and in many ways the concept is similar to that in Palm’s WebOS – HTML and JavaScript applications that run locally. This is interesting for Chrome OS as it makes it easy to create applications that work offline.
The Google Font API and Directory. This is big news. Most of us stick to the same old web fonts, or use images, or a plug-in like Flash or PDF, for going beyond the standard browser fonts. Using Google’s API, it is easy to include any font in the new directory, with nothing more than a specially crafted CSS link.
The Google Font API hides a lot of complexity behind the scenes. Google’s serving infrastructure takes care of converting the font into a format compatible with any modern browser (including Internet Explorer 6 and up), sends just the styles and weights you select, and the font files and CSS are tuned and optimized for web serving.
On the server side, there is Google App Engine for Business. Google is cooperating with VMware so that you can host Spring applications on its web application platform, App Engine. Spring Roo, a rapid application development tool for Spring, has been integrated with Google Web Toolkit (GWT) to make it easy to build browser-hosted clients for Spring applications. GWT lets you code in Java, but run in JavaScript. Using Spring gives you a choice of where to host your application: on-premise, on App Engine, on the Salesforce.com platform with VMforce, or on another platform such as Amazon EC2.
Spring’s Rod Johnson explains the goals here:
Until the announcement of VMforce and today’s announcement, Java developers lacked a PaaS destination to which they could easily deploy their applications. This was an important gap that threatened to become a danger to the long-term future of Java. I’m delighted that VMware/SpringSource is leading the charge to fill this gap.
Another feature worth highlighting is SQL for App Engine:
SQL database support on App Engine gives enterprise developers access to the full capabilities of a dedicated relational database, without the headache of managing it.
though Google adds that this is a “premium service” which may come at extra cost. According to the roadmap, this is coming in Q3 2010.
While there is a lot to take in, there is a consistent theme: making the web and browser platform more capable, and making desktop applications and on-premise servers less necessary.
Whereas Apple aims to lock us into its devices and App Store, Google’s approach is more open. It is happy to give away stuff like the WebM multimedia project and the Font API in order to improve the Web overall; though of course every time we use the Font API Google can record the traffic on our site and mine that data if it chooses to do so. It is in line with the strategy unveiled at the Mobile World Congress in February: a little bit of everything you do. Google will take its cut of any Web Store sales. What is Web and what is Google is deliberately blurred.
I still think that the forthcoming Chrome OS is an amazing experiment, and the new offline application support announced yesterday makes sense as an alternative to traditional local applications.
A good day for Adobe and Flash, or a bad one? Adobe’s Kevin Lynch demonstrated new HTML 5 capabilities in Dreamweaver, via an add-on pack. As expected, Adobe is becoming a little less Flash-focused in its PR. Google’s emerging platform is a tool opportunity for Adobe. Still, that is a lesser role than establishing Flash as the universal client, a possibility which Apple seems to have killed. Google is supporting Flash, of course, by building it into Chrome, but at the same time things like WebM, Font API, HTML5, and Native Client (shown as the natural client platform for browser-hosted games) undermine the need for Flash.
Apple is a problem for Google too. Will native client ever work on iPhone or iPad? WebM? The big question – who will marginalise whom?