Expression Blend is the design tool for Windows Presentation Foundation (WPF) and Silverlight, and thus a key tool for building applications for the current generation of Microsoft’s platform. How good is it? There is a shortage of in-depth reviews, if my quick Google search is anything to go by, though there are plenty of quick write-ups saying that it is not as good as Adobe Flash. Blend got a bit of attention following the 2009 Mix conference thanks to SketchFlow, the prototyping feature built into Blend 3, and which has been well received.
One reason for Blend’s relatively low profile is that it is aimed at designers, whereas Microsoft’s community is more developer-focused. WPF developers can avoid Blend to a large extent, by using the designer built into Visual Studio, which is fine for laying out typical business applications. Now with Visual Studio 2010 the same is true for Silverlight. Another option is to write your own XAML code, which works for laying out controls though it is inconceivable for drawings. XAML is verbose
It is just as well you can avoid it, because although Blend is very capable, it is not easy to learn. I’m guessing there are quite a few developers who have opened it up, clicked around a bit, and retreated gratefully back to Visual Studio. This was a problem for Adobe Flash Professional as well, and one of the reasons for the creation of Flex and Flex Builder, a code-centric IDE for the Flash runtime.
You can argue that a design tool does not need to be easy for developers to use; it needs to be good enough for designers to create great designs. That’s true; but the developer/design divide is not a absolute one, and ideally Blend should be something a developer can dip into easily, to create or enhance a simple layout, without too much stress.
Maybe some developers can; but I have not found Blend particularly intuitive. The user interface is busy, and finding what you want or getting focus on the right object can be a challenge.
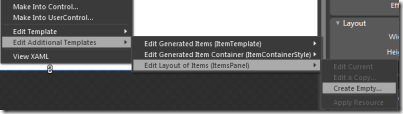
As evidence of this, take a look at Adam Kinney’s Through the Eyes of Expression Blend tutorial, which is among the best I have found. Try lesson 9, Styling and working with design-time data. Then ask yourself how easy it would be to discover the way to do this without the step-by-step instructions. Would you have known to right-click the StackPanel and choose Change Layout Type > Grid? What about step 8, right-clicking the ListBox, and selecting Edit Additional Templates > Edit Layout of Items (Items Panel) > Create Empty?
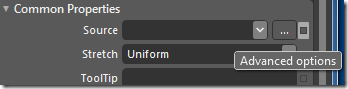
And notice how in step 9 you have to click the “small grey square next to the Source property”, that’s the one called Advanced Options:
Overall it is a nice tutorial, but you might need an evening or two with a couple of fat books, one on XAML and one on Blend itself (if you can find a good one), in order to understand the features you have have been using.
It is probably worth it, if you intend to work with Silverlight or WPF. Blend has one great advantage over Flash Professional: it authors XAML, and you can open it up in Visual Studio and continue working on it there. Microsoft has no need for something like Adobe Catalyst to bridge the XML/Designer divide.
Still, Microsoft had a clean slate with Blend, which is only a few years old, and it is a shame it could not come up with something a bit more user-friendly.
The other implication is that the new visual designer in Visual Studio 2010 makes Silverlight applications a great deal easier to create. You can Blend if you want to; but the Visual Studio effort is far more approachable.
How do you find Blend? I’d be interested in other perspectives.