A couple of weeks back I took a look at Project Siena, a preview of a new tool for building Windows 8 apps. Project Siena features a simplified user interface builder, an Excel-like expression language, and data-bound controls. It generates Windows 8 JavaScript apps. Project Siena is itself a Windows Store app, and runs fine on Windows RT (the ARM version). I have been using it successfully on Surface 2, on which it runs sweetly.
When I first looked at Project Siena I tried to build the same first app that I have used for numerous simple tests of development tools over the years: a to-do list. I was impressed by how easy it was to create the user interface, but unable to work out the code to complete it. Unless I missed it, the key information is not included in any of the initial documentation. I found this disappointing, since it has been easy to work out the code in every other programming environment I have tried.
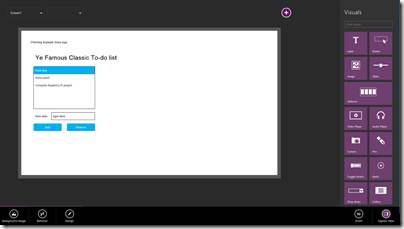
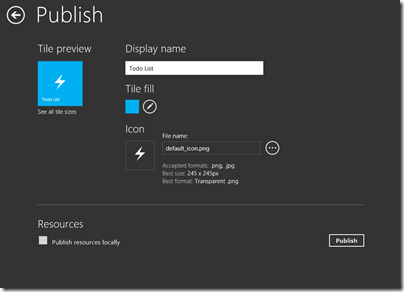
I gradually worked it out. Here is the app:
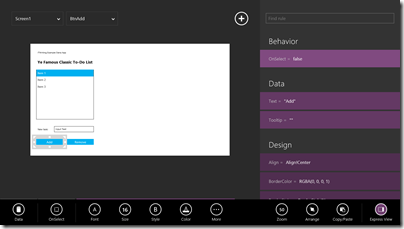
The idea is that you have a listbox, an input box, and two buttons. One button takes the contents of the input box and adds it to the list. The other button removes the selected item in the list. All the functionality you need for a to-do list (actually a simple memo control would do, but that would be a bit too simple).
In Siena, data is stored in Collection objects, and you can bind a listbox to a collection. By default, a new listbox is bound to an object called ListboxSample, but you cannot use it for this; if you try, you get a squiggly line error with the message that ListboxSample is not a collection.
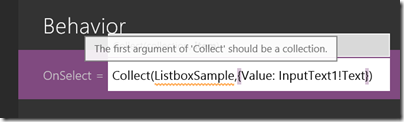
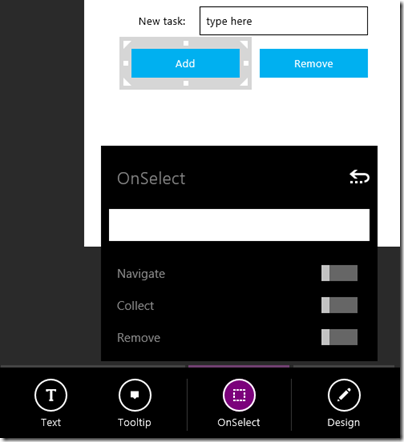
Instead, you have to create your own collection object. In Siena, you declare a variable by using it and its type is inferred. Enter this for the OnSelect property of the Add button:
Collect(mycollection,{Value: InputText1!Text})
This is the code that took me so long to work out. The Collect function adds an item to a collection. If the collection does not already exist, it creates it. The first argument to Collect is a collection object, and the second, an item. What is an item? In effect, a record or row in a table. The syntax for an item in Siena is:
{Fieldname1: fieldvalue1,Fieldname2: fieldvalue2,…}
where the dots represent additional fields as required. Therefore, the code I entered for the Add button creates or appends an item with a single field, called Value, to a collection called mycollection.
Now you can select the listbox and tap Data and then Items. The collection called mycollection magically appears for selection. Select it. In the case of multi-field collections, you can also choose which field appears in the list. Only one field it seems; yes, Siena needs a grid control.
Then you can run the app, tap Add, and see the content of the input box added to the list.
The Remove button is easy:
Remove(mycollection, Listbox1!Selected)
However, our app has a flaw. The data does not persist. Next time you run the app, the list will be empty. This is easy to fix too. Go back to the OnSelect property of the Add button. Type a semicolon after the existing line of code, and then:
SaveData(mycollection,"mycollection")
This saves the collection to isolated storage on your PC. Alternatively, you could call a web service and save to the cloud, but I am not sure of the code for that yet.
Next, we have to load the data when the app starts. You can use the OnVisible property of the screen for this. Type:
Clear(mycollection);Collect(mycollection,LoadData("mycollection"))
Note that since Collect appends to the collection, we have to clear it first, to avoid duplicate items.
Now the app is complete.
What do I think of Siena after doing this? It certainly has its frustrations, but I like it. I do think that the designers have gone too far in pretending that code is unimportant; it is silly that you have to type into a single line editor. It would also have saved me time if Microsoft had provided a syntax guide and programming guide, rather than concentrating on how to show pretty pictures.
Who is going to use Siena, if anyone? That is the harder question.