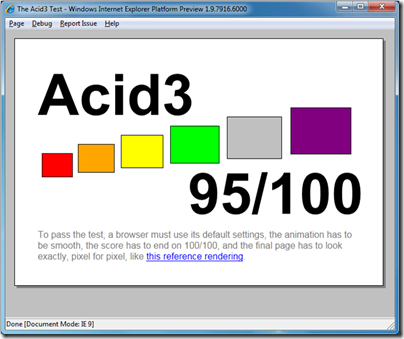
I’m impressed by the demos at the IE9 Testdrive site, which is full of fun and interest. Of course it’s good to try the demos in other recent browsers, though as you would expect on a Microsoft site, IE9 tends to work best. For example the great Beatz demo scored 8510 in IE 9 versus 1560 in Google Chrome 6 (developer build):
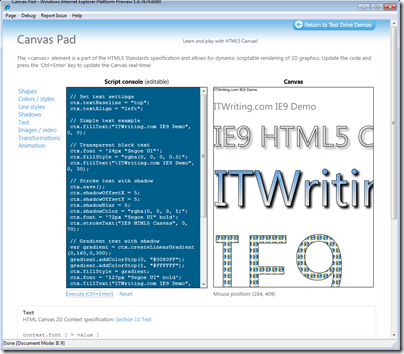
But are these demos slanted to favour IE9? I looked around for some independent demos, especially for the Canvas element. Here’s one on developer.mozilla.org, for example:
Hmm, it looks like some of these demos do not allow for the possibility of Internet Explorer supporting Canvas. What about this one?
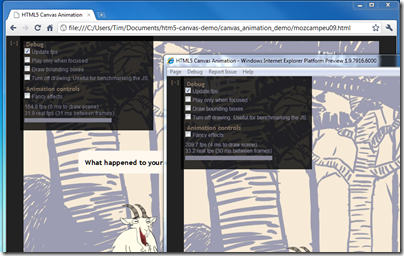
Not too good either. I tried downloading it and hacking it to work in IE9. I disabled the script that conditionally displays the Chrome Frame offer and tried again. Another failure, because IE9 loaded the page in IE5 document mode. When I have a moment I’ll work out why. I forced IE9 mode (Debug menu) and at last was in business, sort-of:
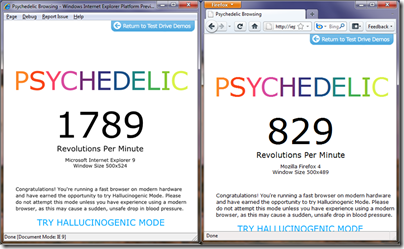
Chrome is on the left, IE9 on the right. This is an animation with speech bubbles, and there is some problem with the text handling because the bubbles do not appear in IE9. Still, it did run. I noticed that IE9 ran slightly faster than Chrome, but with nothing like the big Testdrive difference: 209fps versus 164 fps, for example, but varying considerably as the animation proceeded.
I also tried with Mozilla Firefox 3.6, which is much slower than Chrome on this example, around 71 fps.
No conclusions yet, but watch this space. It would also be helpful if more of the folk doing Canvas demos would test with IE9 as well as Chrome, Firefox, Safari and Opera. The experience bears out what Microsoft is preaching: test for the feature, not the browser version.