A couple of months ago, I attended Cloudforce in London, where I spoke to Salesforce.com co-founder Parker Harris, Executive Vice President, Technology.
The Salesforce.com platform is interesting for all sorts of reasons. The company has been a powerful advocate of cloud computing from before its adoption by other industry giants, and its service is as far as I can tell well liked by its customers. The technology is interesting as well. The CRM (Customer Relationship Management) application that is the core of the Salesforce.com offering is both a web application and a web service API, with more transactions conducted programmatically than through the browser. The Force.com platform is multi-tenanted, and the company believes that only this type of platform delivers the full benefits of cloud computing. In December 2010 the company acquired Heroku, at the time a company dedicated to running Ruby applications in the cloud, though it now has a broader offering. Salesforce.com was also where I first heard the term “Social Enterprise”, a phrase now taken up by others such as IBM and Microsoft; in fact, Social Enterprise was the dominant theme at Cloudforce.
I asked Harris how the company copes with scaling its platform as demand grows.
“We’ve gone through a few changes. We came up years ago with a concept we call a ‘pod’, which is one set of multi-tenant customers. There’s a database in there, there’s application servers, search servers, all kinds of things. So that was a unit of scale. And we invested heavily in capacity planning, just to watch and see how those grow, and so we fill them up to a certain size and then we grow horizontally and add more.”
Harris adds that pods are organised in sets called super-pods, which provides isolation in the event of a failure.
One of the goals is to make the system scale horizontally, whereas the Oracle database on which the platform is built tends to be a vertical unit of scale. "
“We’re doing a lot of research work in looking at horizontal scalable systems like Hbase for example, to look at how can we do more horizontal stores. And then finally we’re in the middle of a process of moving a lot of our processing to completely asynchronous handling, so that as transactions come in they’re being handled in an asynchronous way. Even though the consumer feels like it’s synchronous, the back end will be completely asynchronous, which will then give us even more control and capability to scale.”
In the past I have thought of the Force.com platform as in effect a big database. I asked Harris if that is still the case?
“We have big databases, but I think of it more as a meta-data platform. Behind that meta-data we do have a big database, we also have a big file store, we have a big search engine, which is another unit. That’s really what you know as Salesforce.com. And that’s fully multi-tenant, it’s way at the extreme end of multi-tenancy.
“Heroku is really virtualised single tenancy. So it’s more towards an infrastructure as a service layer. For some workloads and some use cases that’s fine. If you want the predictability of ‘the software I wrote on my computer needs to run exactly the same here’, that’s where that takes place. But you don’t have the higher-level capabilities of Force.com, you don’t have everything working out of the box.
“Where we’re headed is, you’ll have the 4GL of Force.com, you’re going to have the 3GL of Heroku, and you’ll be able to choose.”
At one time Salesforce has a partnership with VMWare called VMForce. What happened to that?
“We don’t have a technical partnership with VMWare, but we do have a close relationship with them. We want to have applications that work in VMWare’s cloud able to move into Heroku or vice versa. Really what happened is, we started the relationship with VMWare and then we discovered Heroku. We were just blown away by the technology there and the team, and that was when we ended up acquiring Heroku, but we still see VMWare as a huge partner. We’re a big customer of VMWare, they’re a big customer of ours.”
You talked at Cloudforce about HTML mobile apps versus native apps, and you seem to be more on the HTML side?
“I was making the point of HTML versus native code. This is an argument that goes on inside of Salesforce, it is a religious debate, but I believe that you can build some extremely rich applications with native code, and you can build them very quickly. The complexity for me happens when you introduce business systems that are on an enterprise platform. If you think about our metadata engine, it’s very powerful, and I can create triggers, I can change the UI, I can do all these magic things, and immediately it works. Change the UI into Japanese, it immediately works.
“If I’m building something 100% native, I have to replicate that platform in the native code, and that’s for me a no-win situation, because this is going to keep moving, and the native code will be behind, it will be playing catch-up. So if it’s for an enterprise business system on a platform like ours that’s metadata driven, you really need to have that be directly from the cloud.
“If you think about the Chatter feed or the business forms, that I believe needs to be HTML5. But I want to use the camera, I want to have files local to the device, that I can open, and various programs, I want location to work, and maybe I want to use the map application: so there are some native assets too. And then when you think of security, I don’t want to have to go to a web page and enter my username and password, and maybe have to VPN in, I don’t want to do that every time I use the application.
“So instead what you do is have a native container that wraps all this HTML5 code, gives you access to things like the camera, but also is a way to store an Oauth token, it now has the right to access my data, and from then on I can just use the application. It’s really high usability.
“I also think we still have a sometimes-disconnected world. That’s frustrating. So I do think there should be a cache, a recent cache of what you’re working on. That’s my view of where we should be going with these disconnected use cases.
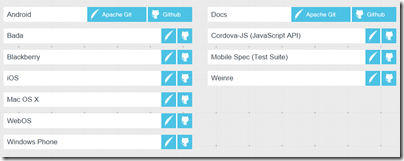
“So that’s where we’re going, and we’re open sourcing a lot of this. We have a native container and we’re open sourcing it so people can see how we built it and add to it. We’ve got a UI framework that we’re going to be open sourcing. It’s an HTML5 component framework. Touch, that we announced last year and is going beta now, Touch is built with that framework, and that’s the framework that we will eventually open source so people can use it with their own applications.”
Do you use PhoneGap/Cordova for the native wrapper?
“We do. We do a lot on WebKit-enabled browsers, and when you think of the native container, it’s really going through PhoneGap to get to some of the local resources.”
What about your SOAP and REST APIs?
“We have backward compatibility for all of our APIs, because we don’t want to force people to rewrite their code. We do see lots of use cases for SOAP, but more and more people are doing RESTful interfaces, and when their writing these mobile applications they really want REST APIs so we’re building a lot more of our own.”
How has Heroku evolved since you made that acquisition?
“There are a couple of huge events. One is, they were just a Ruby platform when we acquired them, and now they are a polyglot platform, so they can run many different languages. They’ve also shown how they’ve built support for these other languages, so other people are able to write support for other languages.
“The other big change was when Facebook on their developer page said, if you want to build a Facebook page or application, here’s how to do it, and if you want it hosted in the cloud, use Heroku. There may be others by now, but we saw a massive uptake in the number of applications being created. We’ve seen a huge number of applications grow from when we acquired it to now and with a big spike through that Facebook relationship.
“We have Heroku enterprise bundles that are available now. People are buying Heroku as part of a SELA, or a Social Enterprise License Agreement.
“Developer adoption is still very important. We want to monetise it, but we don’t want to lose this huge asset of the appeal to the developer community. It’s still early for Heroku.”
I also spoke to Harris about the Social Enterprise concept, but will post that separately.